Subscribe to our Newsletter

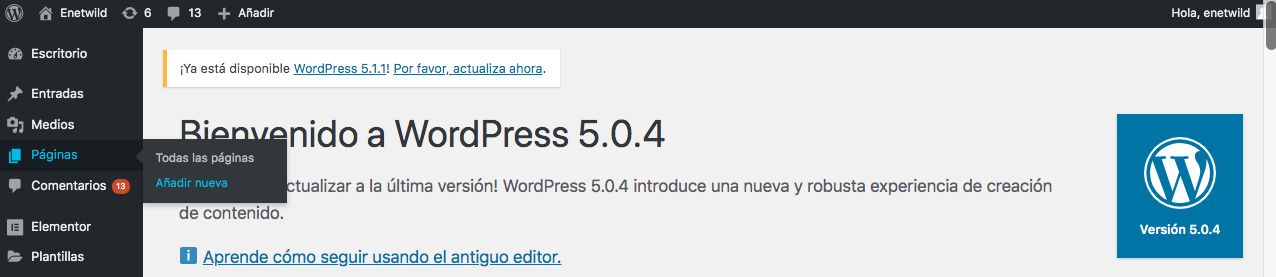
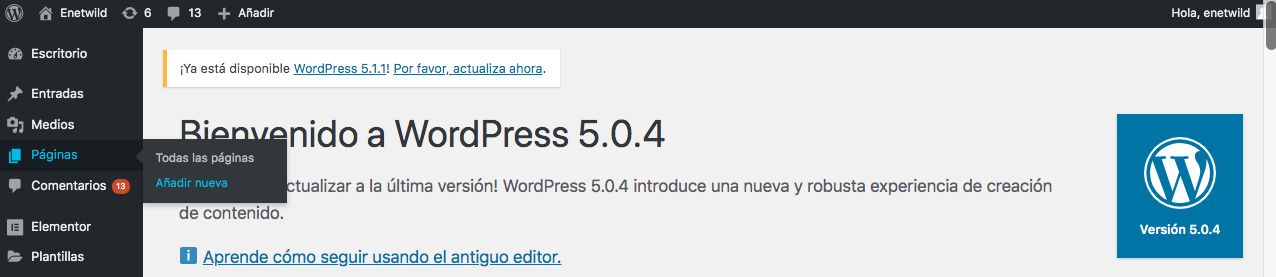
Una vez dentro de nuestro Escritorio, podemos observar una serie de opciones en la barra lateral izquierda. Si pasamos el cursor sobre Página se desplegarán las opciones Todas las páginas y Añadir Nueva

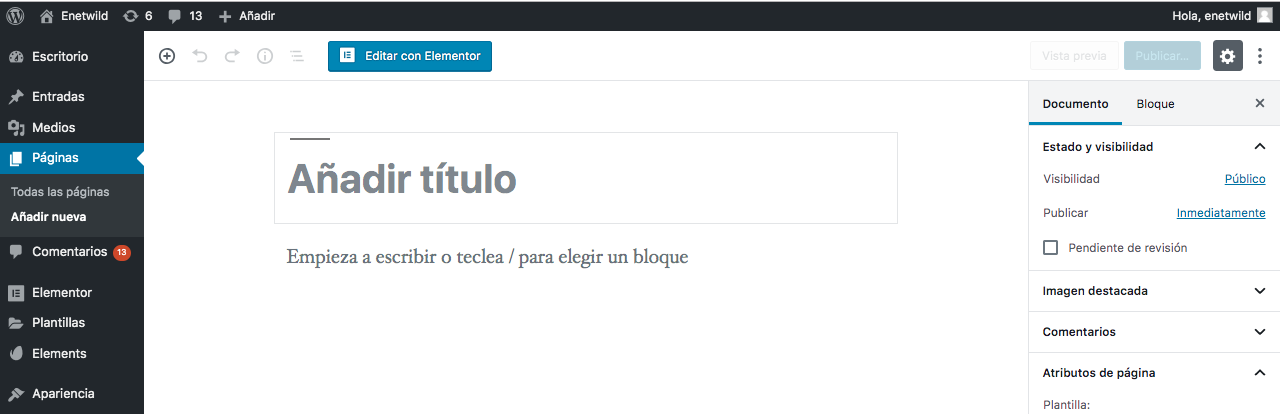
Puesto que lo que queremos es Crear una nueva página, seleccionamos la opción Añadir nueva. Nos aparecerá lo siguiente:

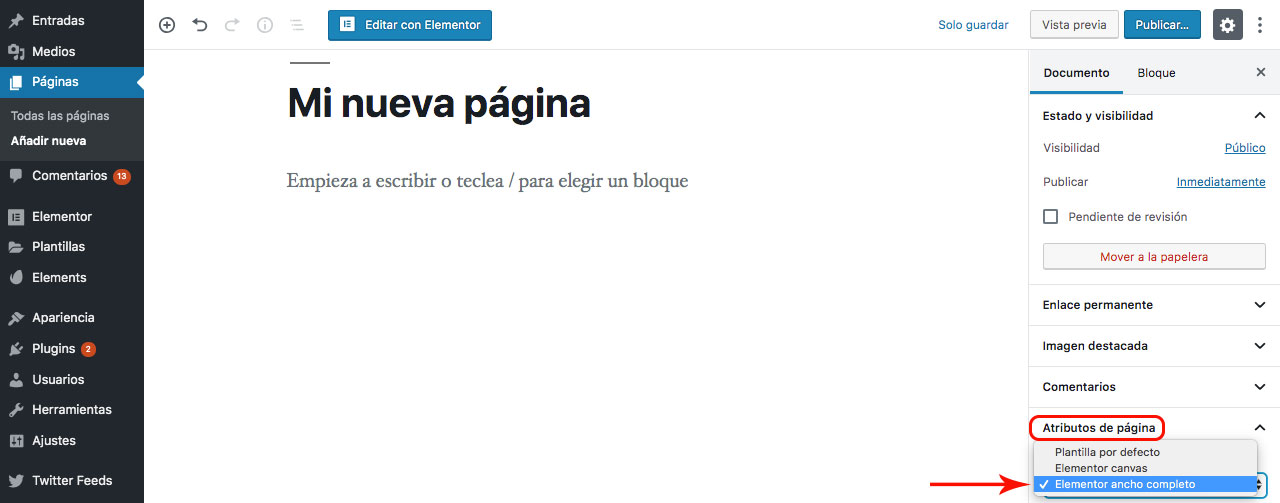
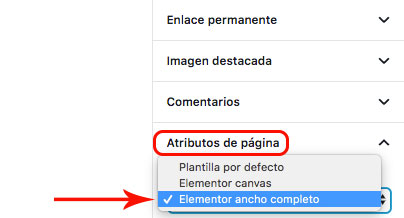
Lo primero que debemos hacer es introducir el título de nuestra nueva página en el bloque superior. Una vez con el título, en la barra lateral derecha, en la pestaña Atributos de página/Plantilla, tenemos que seleccionar la opción Elementor ancho completo


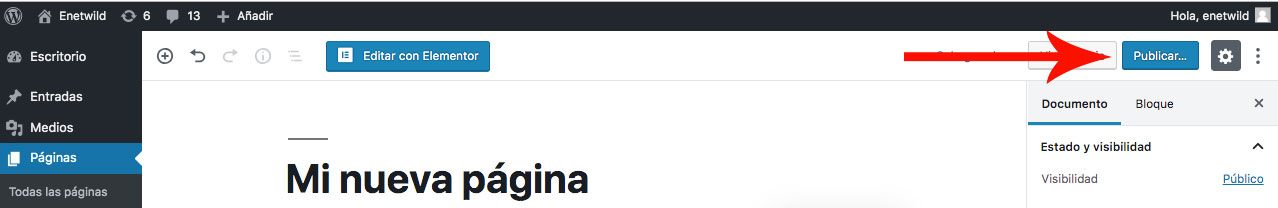
Una vez hayamos seleccionado esas opciones, debemos darle a Publicar, que se encuentra en la barra lateral derecha.

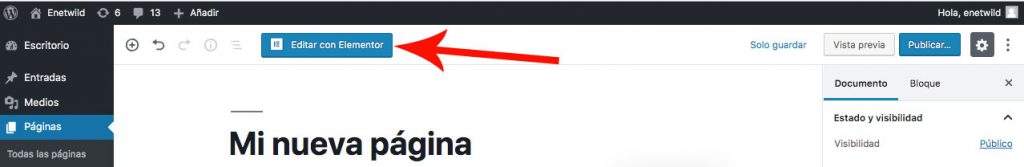
Cuando tengamos nuestra página publicada, solo nos queda editar con Elementor

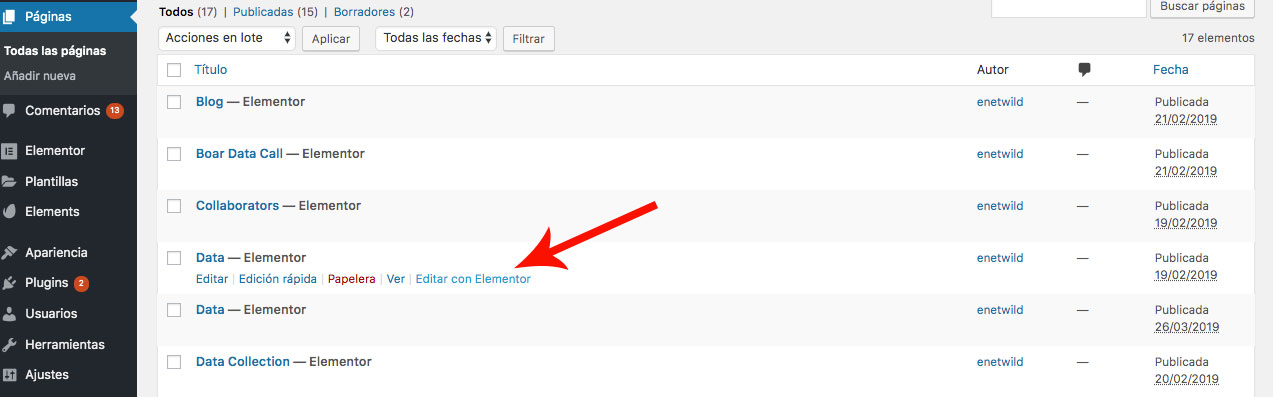
Lo primero que hay que hacer es ir a la página en la que queramos editar el texto. Existen dos maneras de hacerlas, la primera es ir a la sección Páginas/Todas las páginas (situado en la barra lateral)

Una vez pinchemos, veremos un listado de todas las páginas que contiene nuestra web. Seleccionamos la que contiene el texto que queremos editar (para el siguiente ejemplo, hemos elegido la página Data) y seleccionamos la opción editar con Elementor.

La otra forma, que es mucho más rápida y directa, consiste en pulsar Visitar sitio en la barra superior de nuestro menú de WordPress:

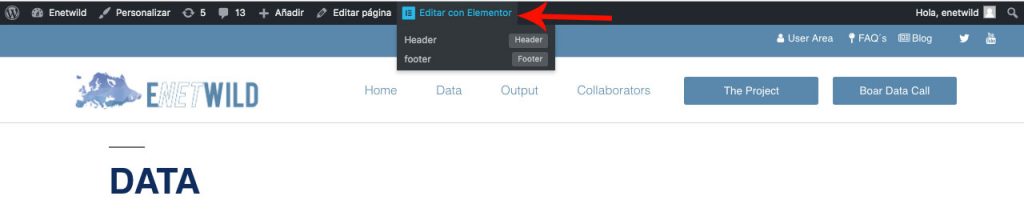
Una vez pinchemos allí, veremos nuestro sitio web, tal y como está. Para poder editar la página que queramos, debemos pinchar en ella (en nuestro caso en Data) y fijarnos en la barra superior negra.

De todas las opciones que tenemos, pulsamos la opción Editar con Elementor.
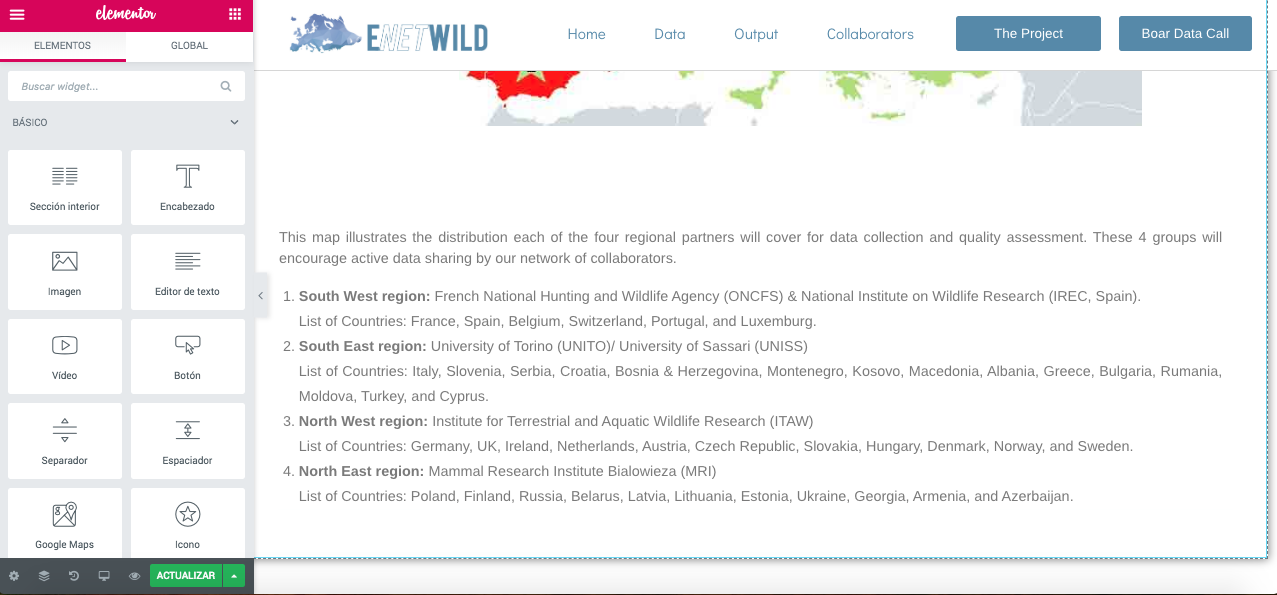
Como habréis podido observar, de ambas maneras llegamos al modo de edición de nuestras páginas

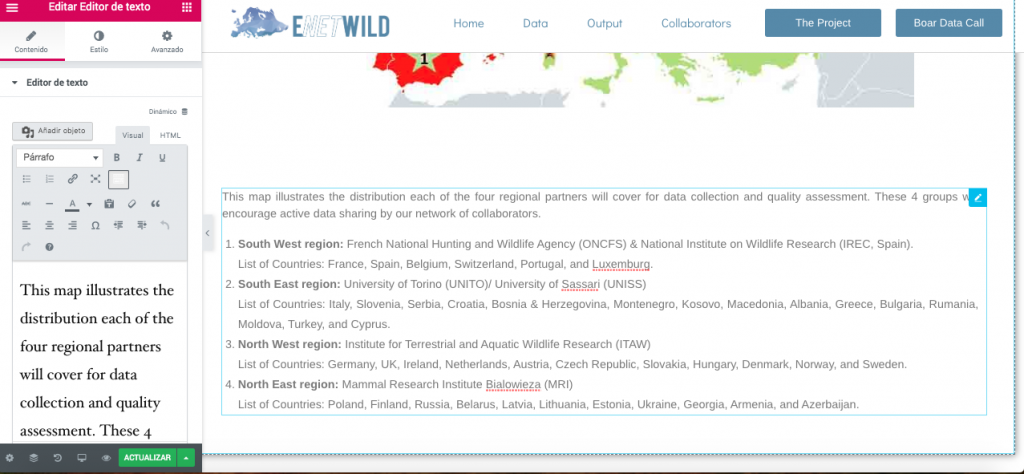
Una vez en el modo edición, si queremos cambiar un texto, lo único que tenemos que hacer el pulsar sobre él, y automáticamente, aparecerá seleccionada la sección del texto que hemos pulsado en la parte izquierda de nuestro monitor.

Todo los cambios que queramos realizar, deberán hacerse en el texto de la cajita de la izquierda. Una vez modificado, veremos que el botón Actualizar situado en la parte inferior, ha cambiado a color verde. Para que los cambios se guarden, debemos de pulsar dicho botón.
Ya hemos visto cómo modificar un texto, ahora vamos a ver cómo hacer lo mismo con una imagen.
Al igual que con el texto, lo primero que tenemos que hacer es pulsar en la imagen que queramos modificar.

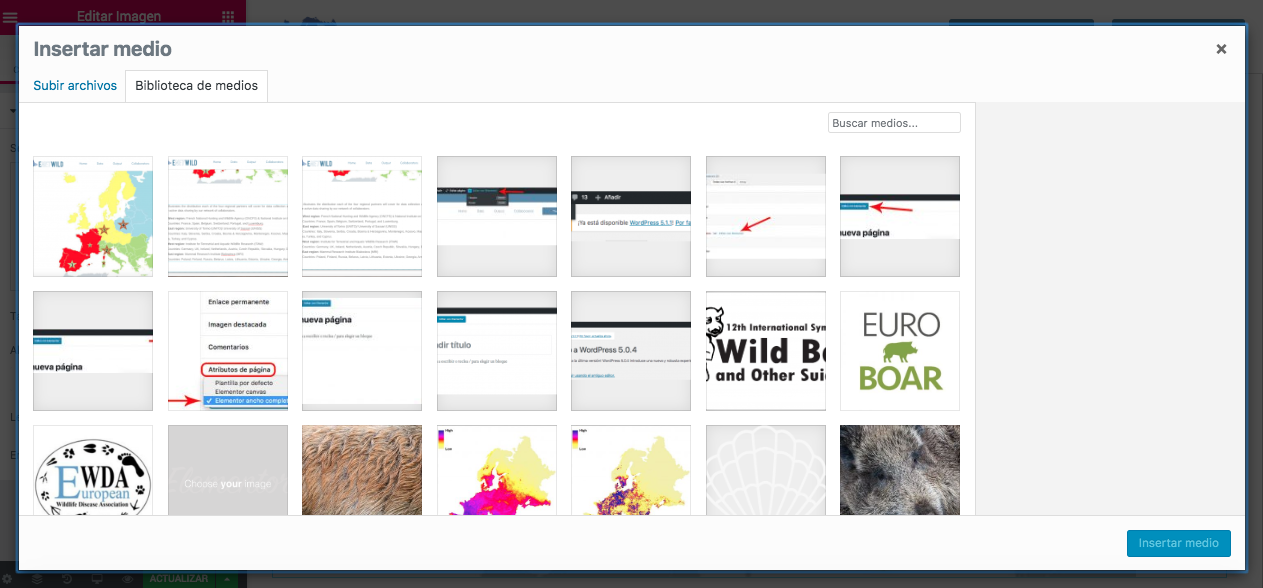
Como podemos observar, en la parte izquierda donde antes nos apareció la opción de modificar el texto, ahora se encuentra una miniatura de nuestra imagen. Pinchamos en la miniatura de la izquierda y nos aparecerá nuestra biblioteca de Medios, es decir, donde se encuentran todas las imágenes que hemos subido a nuestra web.

Si la imagen que queremos poner se encuentra ya subida, sólo tenemos que seleccionarla, por el contrario, si queremos poner una imagen que no se encuentra en nuestra biblioteca de medios, debemos seleccionar la opción Subir Archivos que se encuentra en la parte superior izquierda, justo encima de las imágenes.
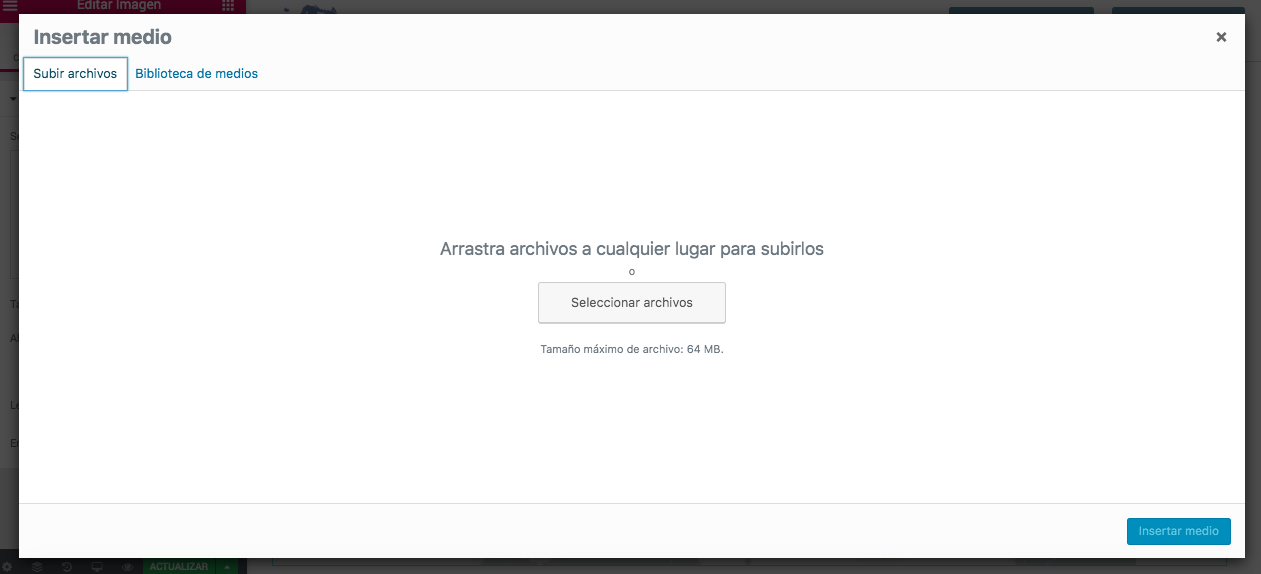
Una vez pinchemos, nos aparecerá lo siguiente:

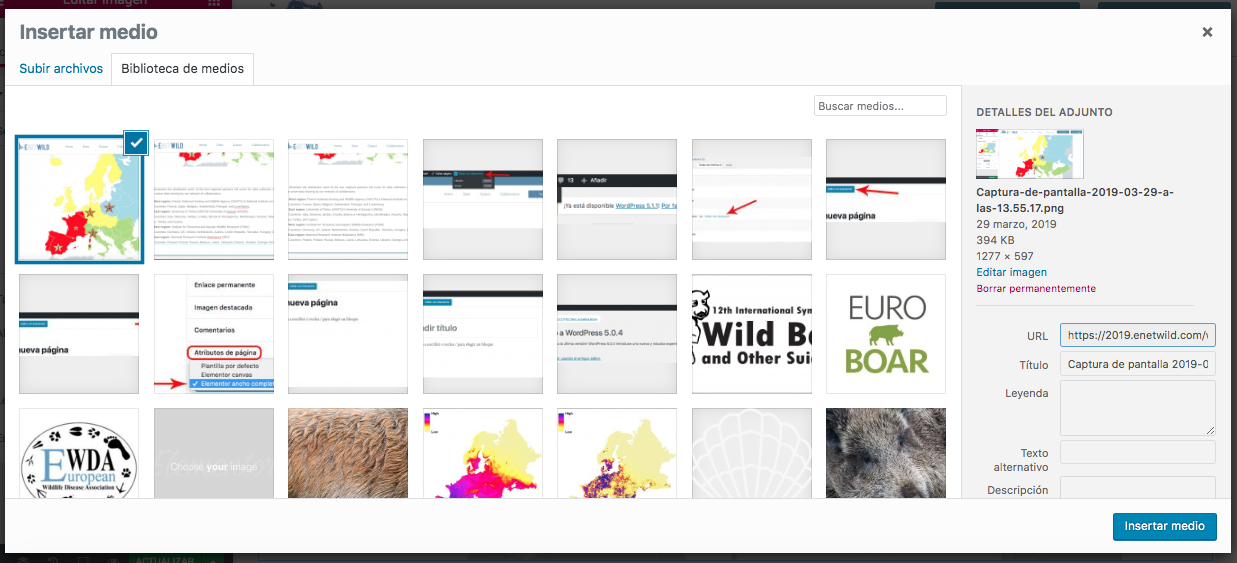
Para subir un archivo, podemos buscarlo en nuestro ordenador pulsando Seleccionar archivos o simplemente podemos arrastrar la imagen. Una tengamos la imagen que queramos utilizar (ya sea una que se encontraba ya subida o una que se acabase de subir), la seleccionamos y veremos cómo su miniatura aparece a nuestra derecha. Pulsamos el botón de Insertar medio y ya tendríamos nuestra imagen cambiada.

Una vez dentro de nuestro Escritorio, podemos observar una serie de opciones en la barra lateral izquierda. Si pasamos el cursor sobre Entradas se desplegarán las opciones Todas las entradas, Añadir Nueva, Categorías y Etiquetas.

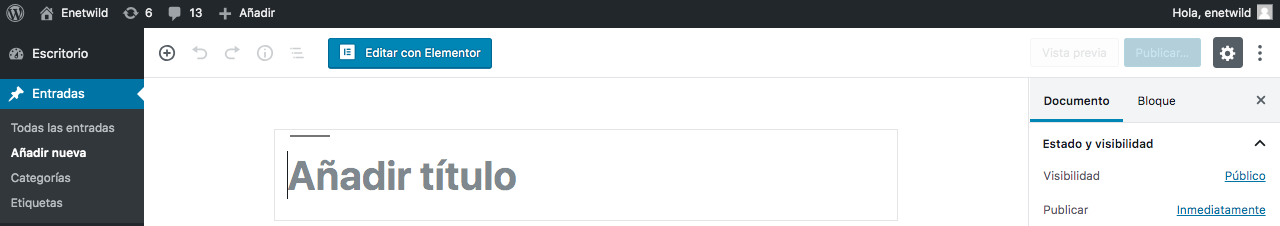
Puesto que lo que queremos es Crear una nueva entrada, seleccionamos la opción Añadir nueva. Nos aparecerá lo siguiente:

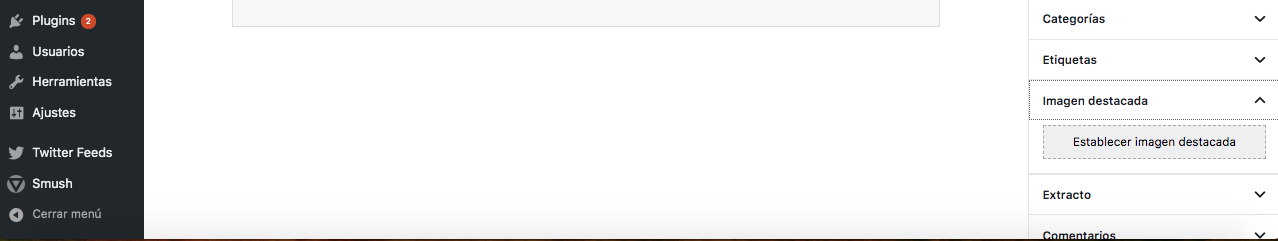
Lo primero que debemos hacer es introducir el título de nuestra nueva entrada en el bloque superior. Después, tenemos que elegir la imagen destacada de nuestra noticia. Esa opción se encuentra en el panel derecho.

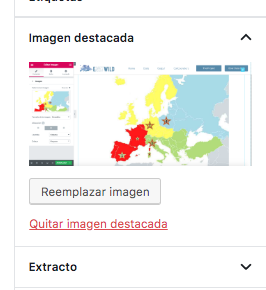
Seleccionamos nuestra imagen destacada y aparecerá una miniuatura de la misma debajo de la pestaña imagen destacada.

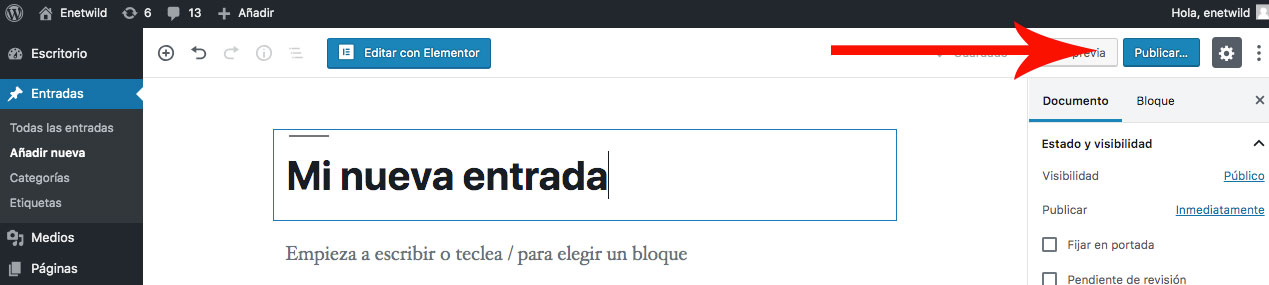
Ya solo nos queda darle a publicar, en el botón situado arriba a la izquierda.

Una vez publicada nuestra página, sólo nos queda Editar con Elementor. Por lo que pulsaremos en el botón Editar con Elementor

En la imagen de la parte superior, podemos ver dónde van el título y la imagen destacada. El resto de elementos, pertenecen a la plantilla de entrada que ya tenemos creada (la barra lateral, la imagen de fondo de la parte superior y los botones de compartir en facebook y twitter).
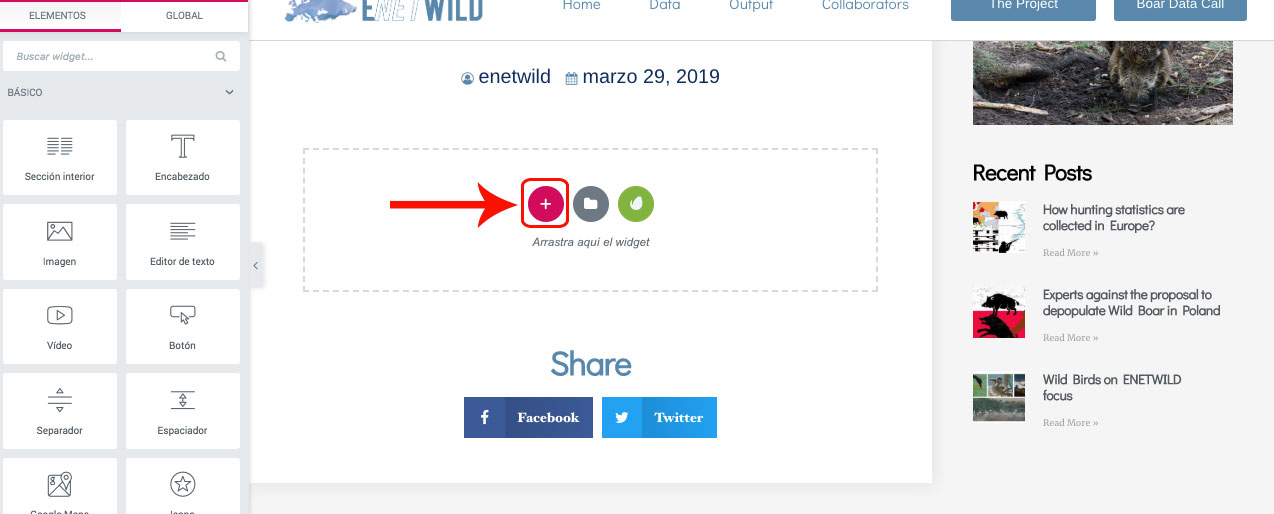
Para empezar a escribir nuestra entrada, lo primero que tenemos que hacer es pulsar en el icono del + que se encuentra justo entre nuestra imagen principal de la entrada y los botones de Share.

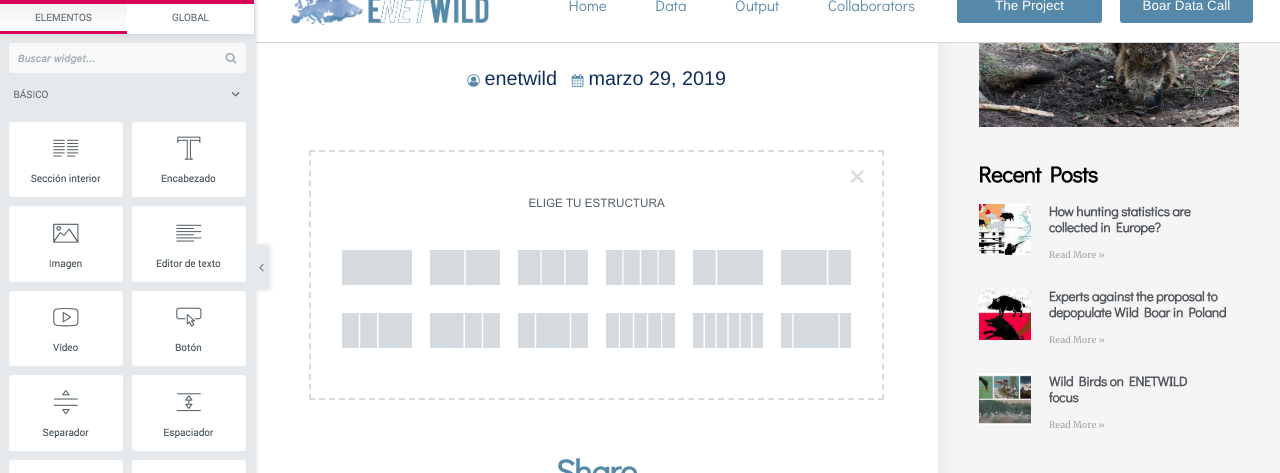
Al pulsar ahí, se nos presentarán varios tipos de estructuras, siendo las más utilizadas la primera (una columna) y la segunda (dos columnas)

Vamos a seleccionar la primera (una columna) y a continuación vamos a fijarnos en el menú de la izquierda, donde se encuentran todos los elementos que vana a componer nuestra noticia.

Ponemos el cursor sobre Editor de texto y lo arrastramos hasta donde hemos creado nuestra columna. Para escribir, debemos sustituir el texto por defecto que aparecerá editándolo a través de la caja de texto (pulsa aquí para ver cómo editar un texto)
En el menú de la izquierda podéis encontrar todas las opciones de edición de texto (negrita, cursiva, subrayado…). Si queremos poner un encabezado encima de nuestro texto, tenemos que pulsar primero el botón a la derecha de Editar Editor de texto para volver a las opciones de elementos de Elementor.

Acto seguido, hacemos lo mismo que con el Editor de texto, ponemos el cursor sobre Encabezado y lo arrastramos donde queramos ponerlo. Podemos cambiar el tamaño del encabezado y su alineación. Recomendamos que el tamaño del encabezado no sea menor de H3.

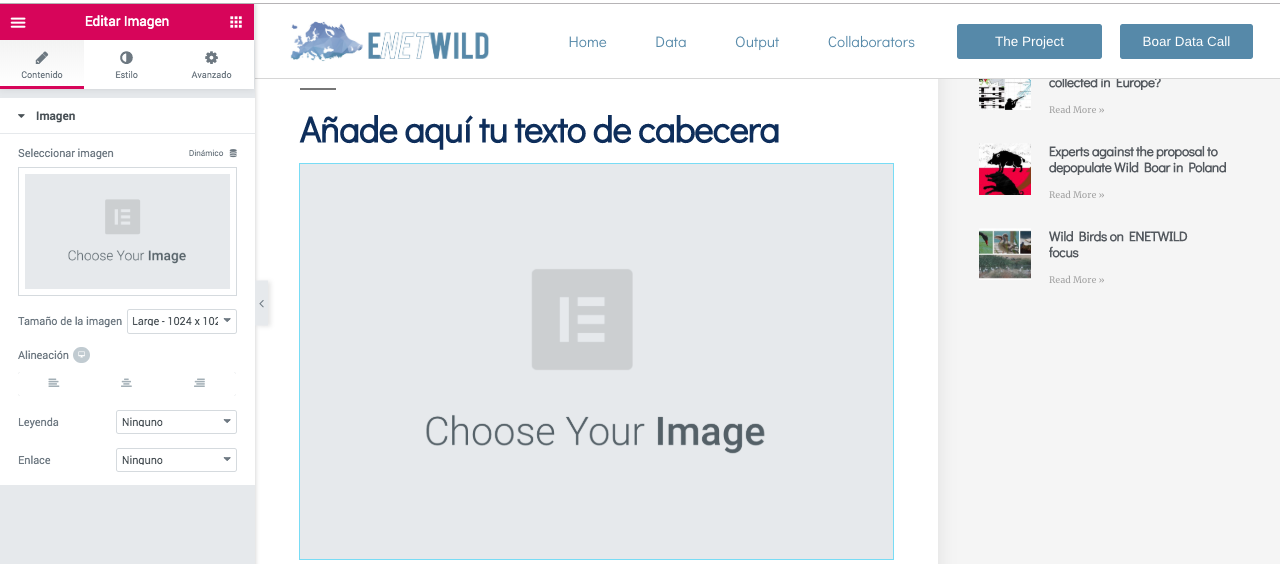
Si queremos añadir una imagen, seguimos el mismo proceso anterior. Pulsamos en el botón al lado derecho de Editar Editor de Texto para volver a salir al menú de elementos y seleccionamos Imagen para después arrastrarla donde queramos ponerla.

Para elegir la imagen que queramos poner, tenemos que seguir el mismo proceso de editar imagen (si no recuerdas como editar imagen, pulsa aquí)
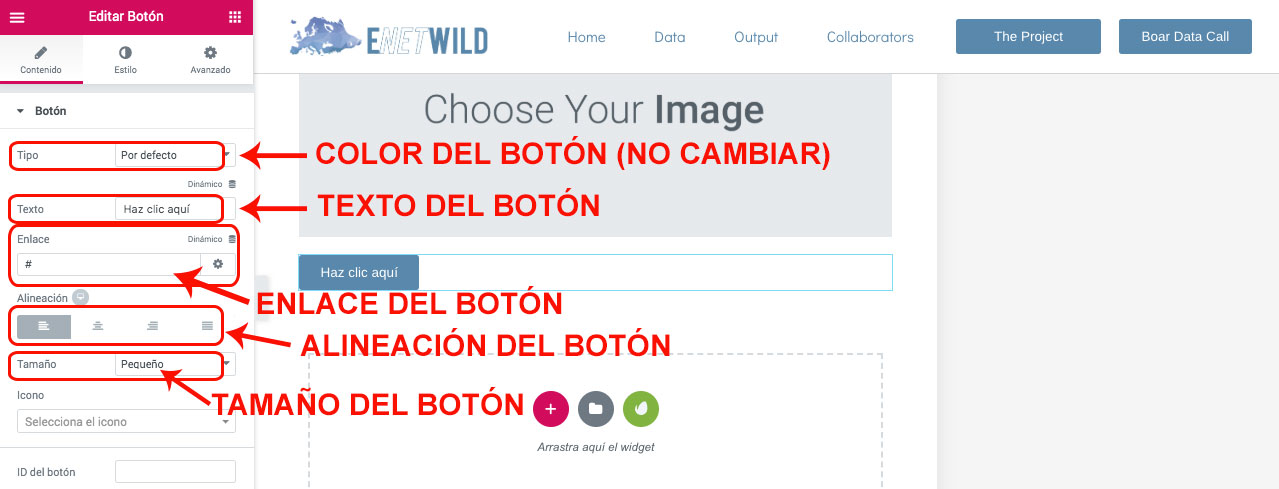
Ya tendríamos los elementos básicos para construir nuestra noticia, ahora veremos cómo poner un Botón y cómo poner un enlace de vídeo.

En la imagen superior se explica dónde se puede cambiar el texto, cómo cambiar la alineación y el tamaño del botón, así como donde se debe introducir el link que queramos poner. El tipo de botón cambiará el color del mismo, el color por defecto es el color de la imagen corporativa, por lo que es mejor dejarlo como está.
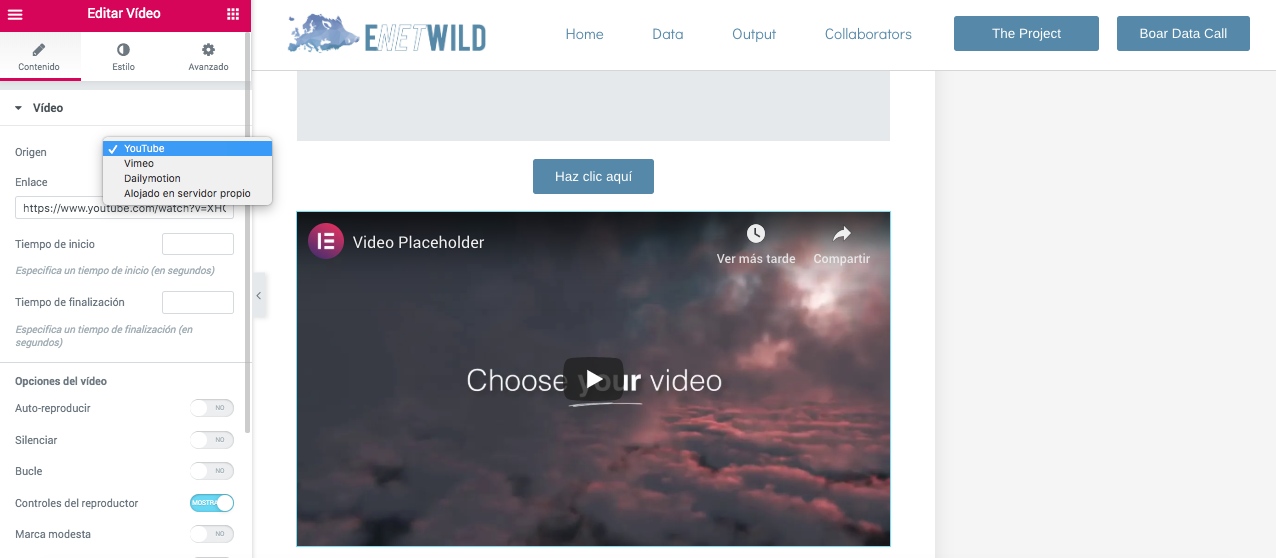
Por último, vamos a ver cómo poner un vídeo en nuestra entrada. Repetimos el mismo proceso que anteriormente, pinchamos en el botón a la derecha de Editar Editor de texto y arrastramos el elemento Vídeo hasta el sitio donde queramos ponerlo dentro de nuestra noticia.

En origen podemos elegir la fuente donde se encuentra nuestro vídeo. La opción predeterminada es Youtube, pero podemos ver que existe la opción de poner el vídeo desde otras plataformas. Una vez seleccionemos el origen, debemos copiar debajo la url en la que se encuentre nuestro vídeo.

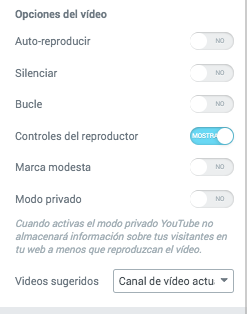
Existen también varias opciones para la visualización del vídeo, en la imagen superior se encuentran activadas las que nosotros recomendamos.
Una vez logeados con nuestra cuenta, vamos a ver cómo subir páginas y archivos y cómo hacer que esas páginas y esos archivos sean vistos únicamente por un determinado grupo o grupos de usuarios.
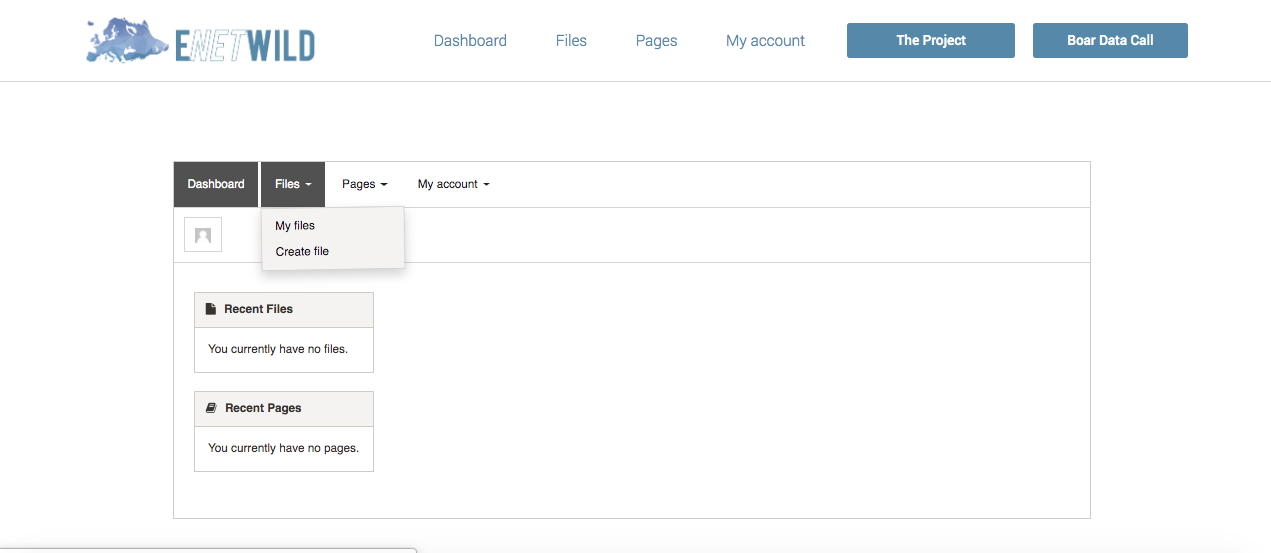
Para crear un nuevo archivo, en nuestro Dashboard (escritorio) tenemos que poner el cursor sobre Files y veremos que se despliega apareciendo las opciones My Files y Create File

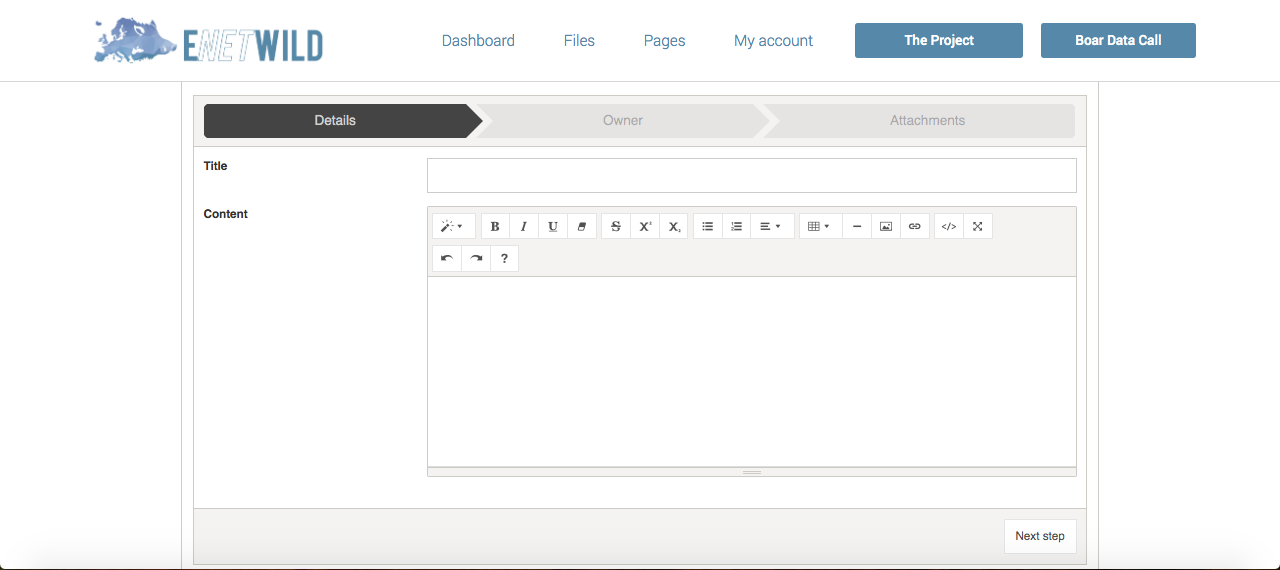
My Files incluye los archivos que hayamos creado nosotros o que hayan creado otros usuarios o administradores dándonos acceso a ellas. Para crear/subir un nuevo archivo, sólo tenemos que pulsar en Create File y nos aparecerá lo siguiente:

En Title, debemos poner el título de nuestro archivo y en Content la descripción del mismo. Una vez rellenos esos campos, tenemos que pusar en el botón de abajo Next step.

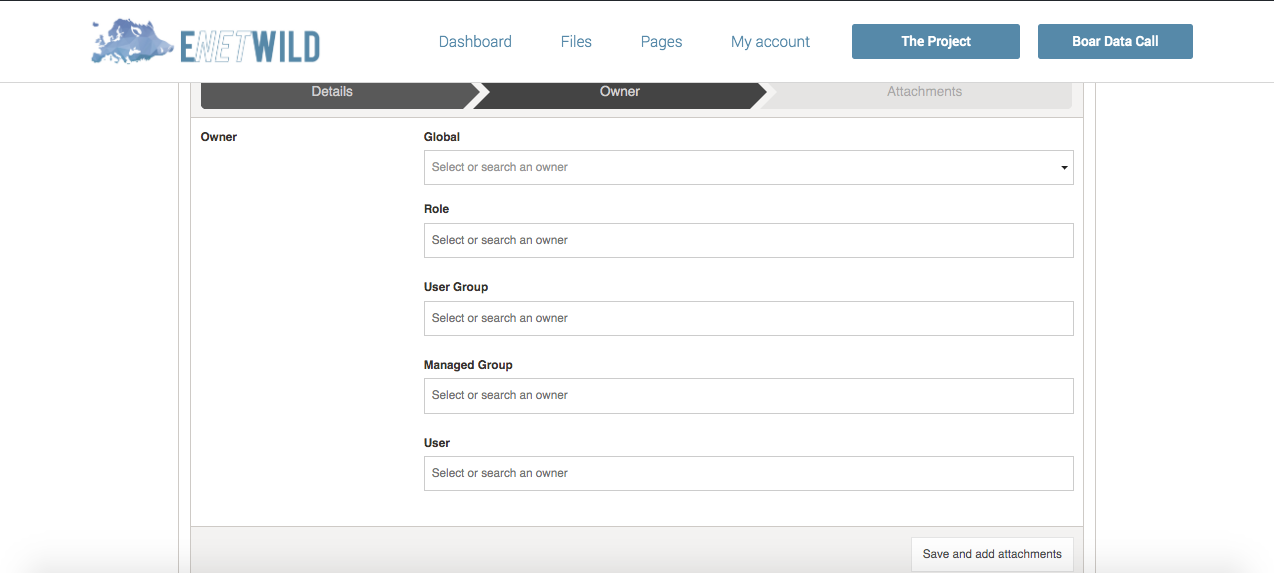
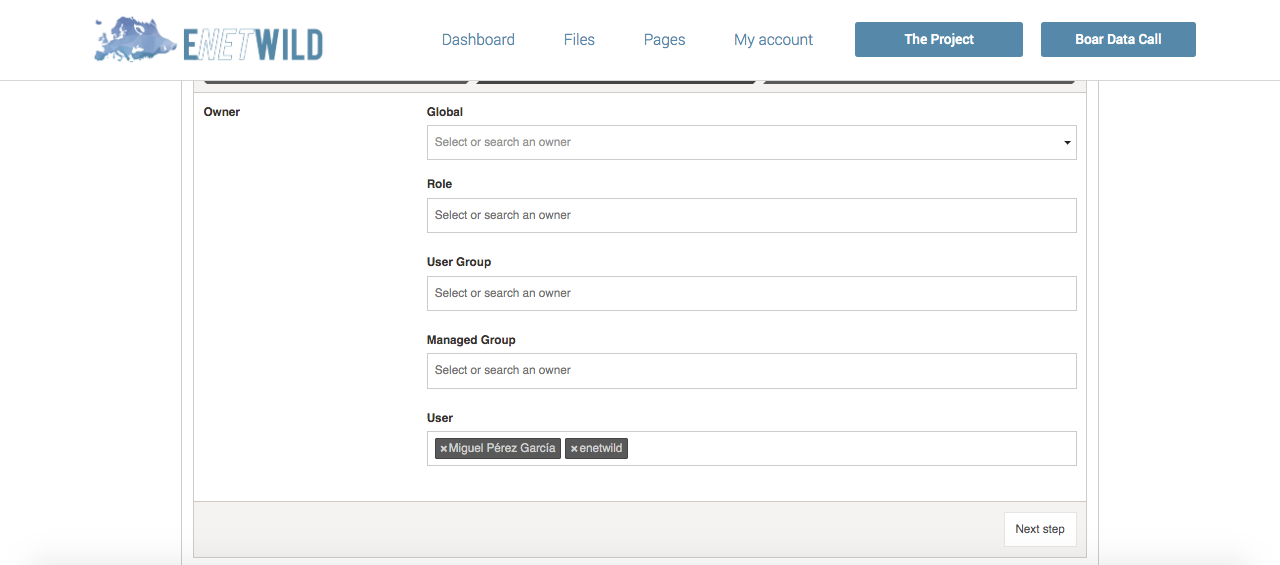
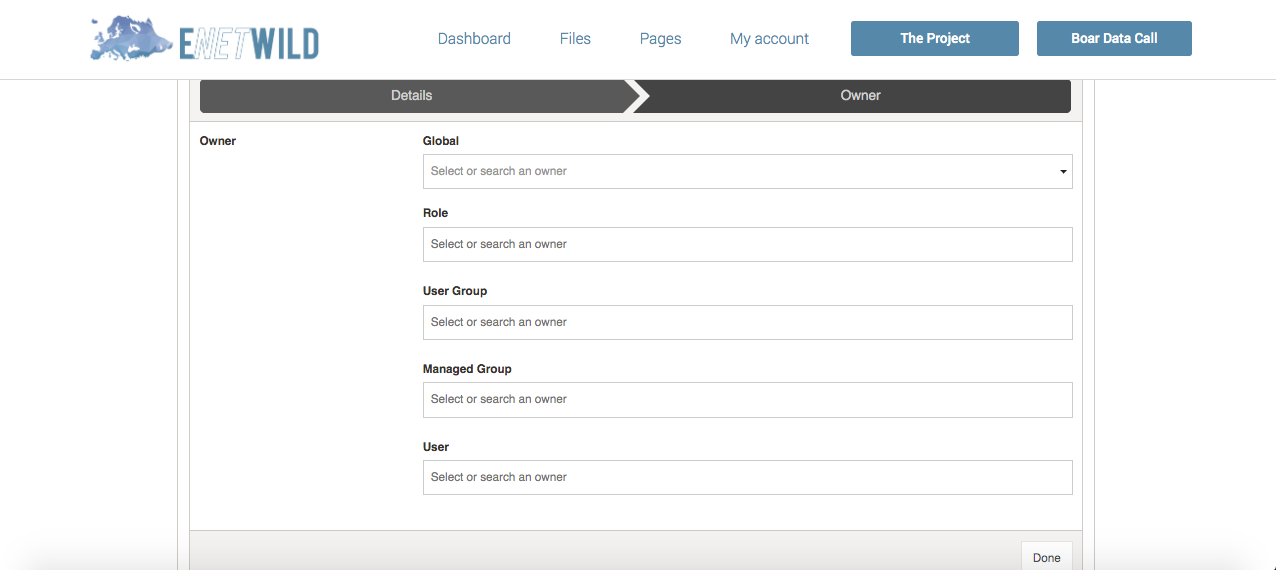
En Owner podremos decidir quién podrá ver el archivo que vayamos a subir. Esta segmentación puede ser por Rol (administrador, editor…), User Groups (si los hubiera), Managed Groups (Partners o EFSA) y por último, seleccionando uno o varios usuarios en concreto.
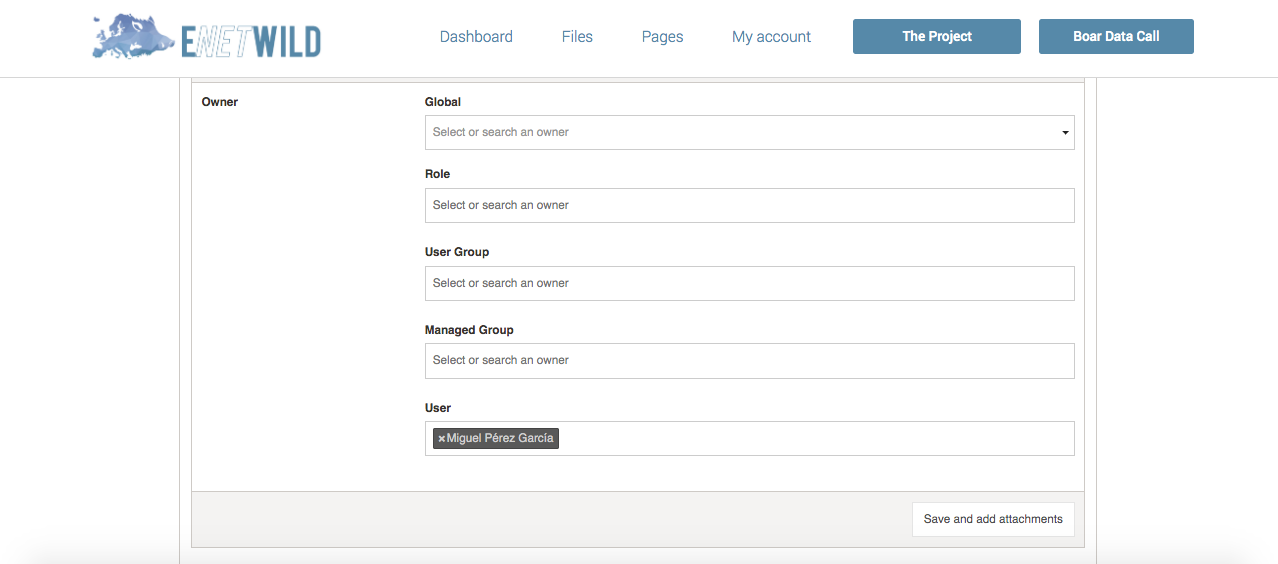
Vamos a poner como ejemplo, que el usuario que lo podrá ver es Miguel Ángel Pérez García.

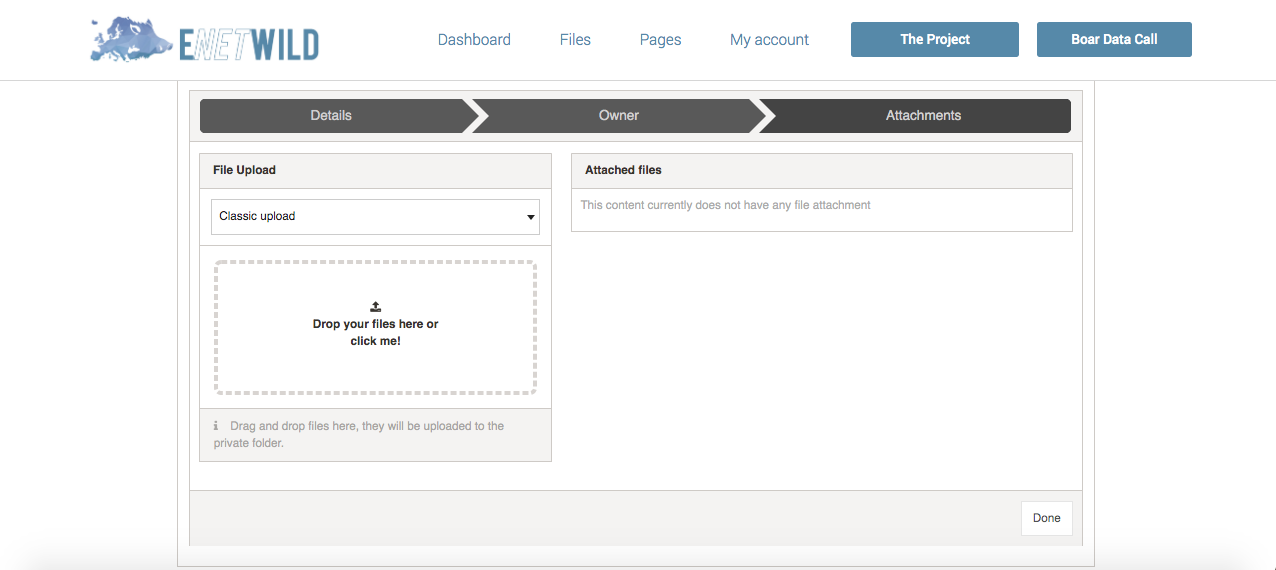
Le damos al botón de abajo a la derecha “Save and add attachements” y veremos lo siguiente:

Ya solo nos queda arrastrar nuestro archivo hasta donde pone “Drop your files here or click me!” también podemos pulsar ahí y seleccionar nuestro archivo. Una vez este nuestro archivo subido, sólo nos queda darle al botón de “Done” que se encuentra abajo a la derecha.
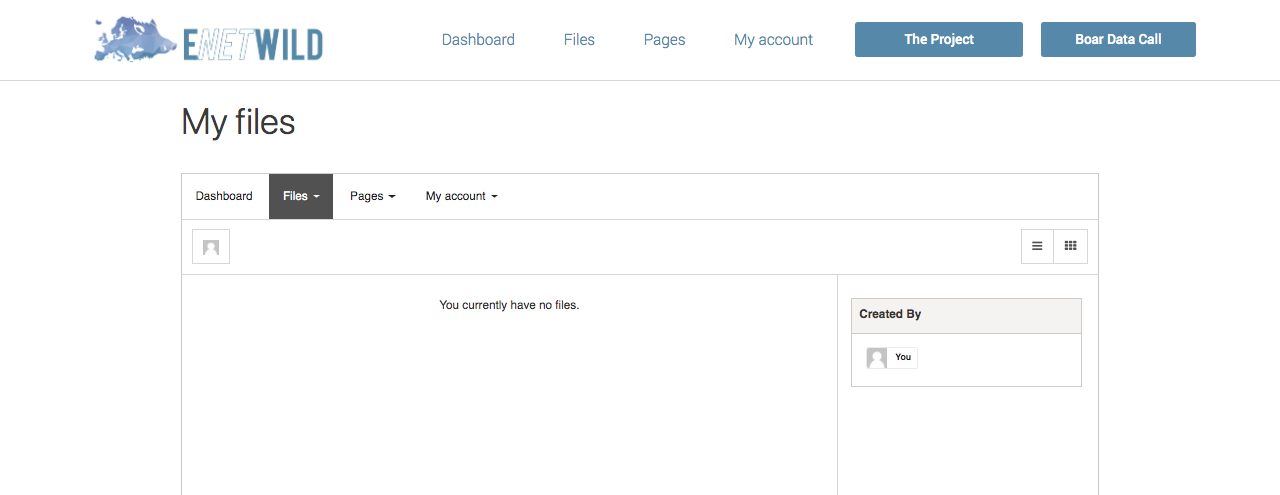
Nuestro archivo está creado, pero como en Owner únicamente hemos puesto a Miguel Ángel Pérez García, no vamos a poder verlo, por lo tanto, cada vez que creéis un archivo, no olvidéis poner vuestro nombre de usuario en Owner, si no aparecéis no lo podréis ver en vuestra carpeta My files.

Por lo tanto, SIEMPRE que subáis un archivo o una página, tenéis que estar asignados a ella. Volvamos al ejemplo anterior:

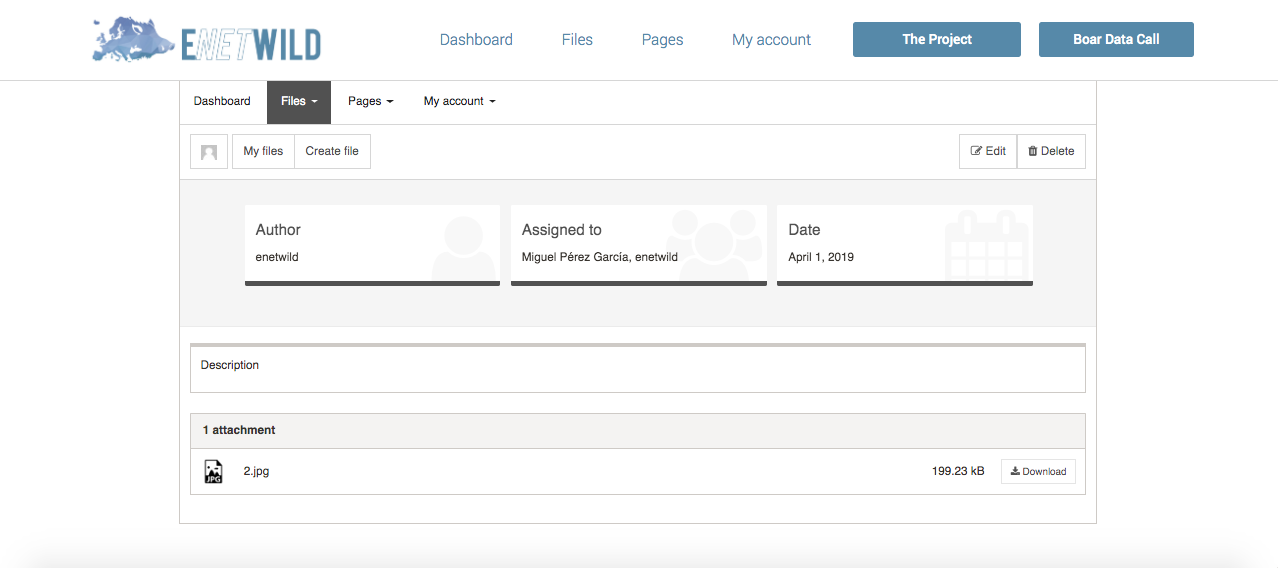
En Owner, nos hemos añadido (en el caso del ejemplo, es enetwild el usuario con el que estamos logeados, en el caso de quien suba el archivo, debe de ser el usuario con el que esté logeado). Repetimos lo mismo que hemos hecho anteriormente, le damos a Next Step, subimos nuestro archivo y le damos a Done. Lo que nos aparecerá es lo siguiente:

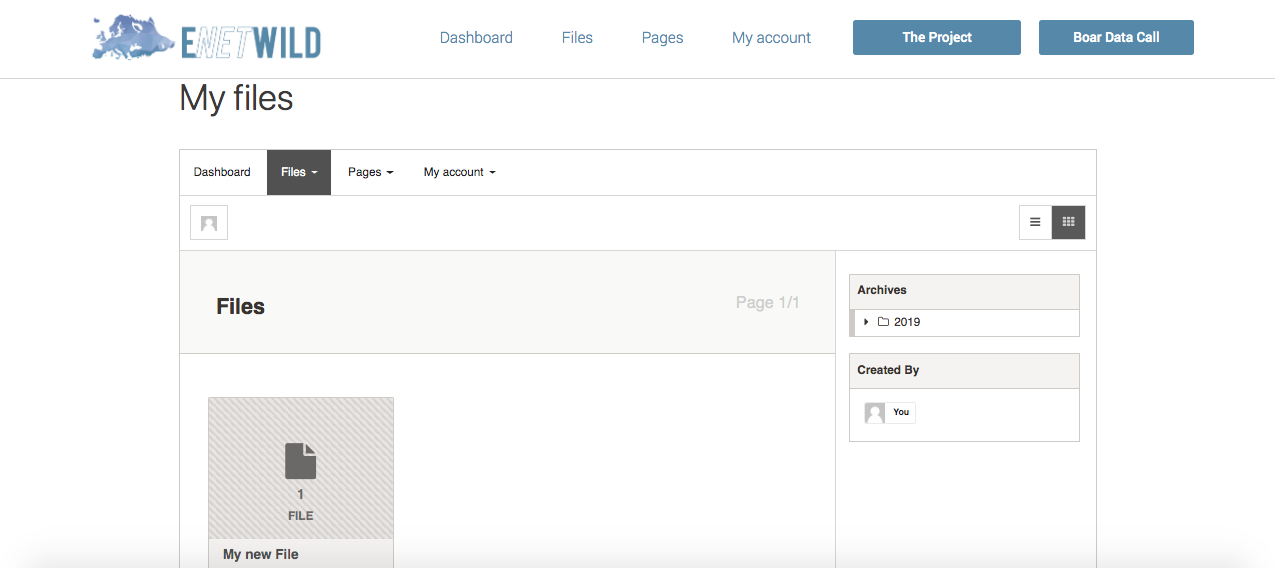
Como el archivo está asignado a nosotros también, podremos verlo, editarlo y borrarlo. Si no nos lo asignamos, esto no será visible. De hecho, si ahora le damos a My Files, veremos que el archivo que acabamos de crear, sí que está visible.

Si no asignamos ningún usuario en Owner, el archivo estará disponible para todos los usuarios.
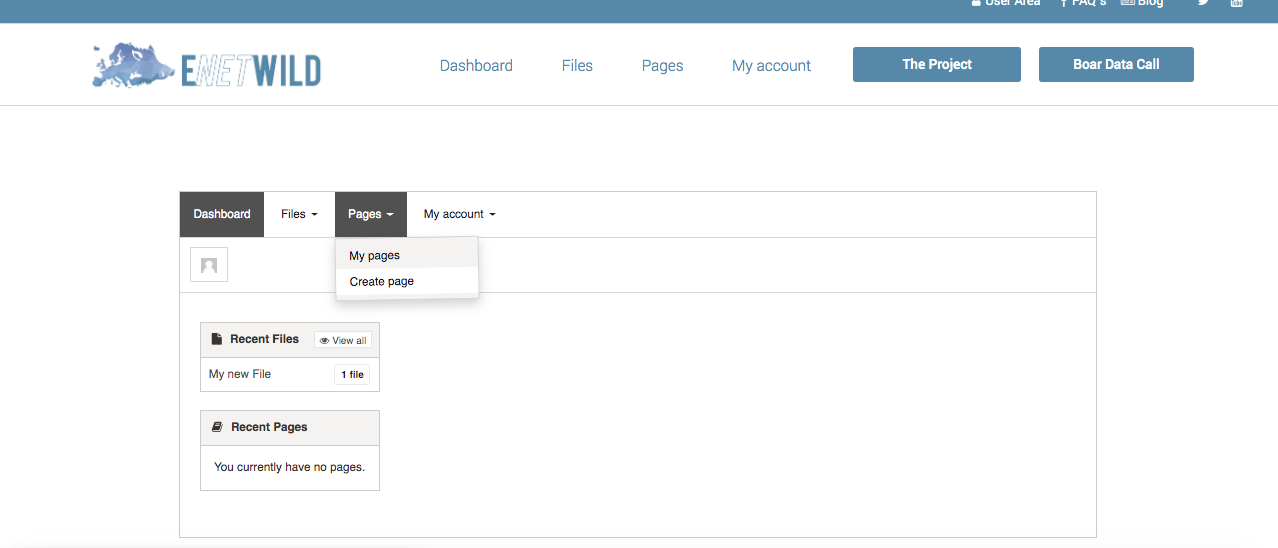
El procedimiento de crear una página es prácticamente igual al de crear un archivo. Desde el Dashboard (escritorio), hacemos clic en Pages y se desplegará lo siguiente

Una vez pulsemos en Create Page nos saldrá algo similar a cuando creamos un nuevo archivo

Rellenamos los campos de Title con el título de nuestra nueva página y Content con el contenido que queramos mostrar. Una vez lo tengamos, pulsamos en Next Step para encontrarnos con lo mismo que en Files, la asignación de la página (es decir, quién va a poder ver esa página)

El procedimiento es exactamente el mismo que con Files, debemos seleccionar los usuarios o grupos de usuarios que queremos que vean la página sin olvidar estar nosotros dentro de esa selección. Después le damos a Done y ya tendríamos nuestra página creada.
Si vamos a nuestro Dashboard veremos lo siguiente:

Todas las nuevas páginas y archivos en las que estemos asignados (las hayamos creado nosotros o no) se verán en nuestro dashboard.
Si hubiera alguna duda que no esté explicada en este manual de usuario, no dudéis en contactar con vuestra agente de Tuinbit asignada, Blanca. Ella os solucionará cualquier otra duda. Podéis escribirle al correo blanca@tuinbit.com o rellenar el siguiente formulario con vuestras dudas
